What Is Vector In Photoshop: A Comprehensive Guide
In the world of digital design, vector graphics play a crucial role in maintaining quality and scalability for various applications. Although Adobe Photoshop is primarily known as a raster graphics software, it also offers tools and techniques to work with vector graphics. Understanding the nature of vector images in Photoshop can help artists and designers create high-quality, versatile digital assets.
When compared to raster graphics, which are composed of pixels, vector graphics are built using mathematical formulas that establish points on a grid. This allows vector images to be infinitely scaled without losing resolution. While Adobe Illustrator is often considered the go-to software for vector graphics, Photoshop provides several features that support vector creation and editing.
Key Takeaways
- Photoshop offers tools and techniques for working with vector graphics despite primarily being a raster graphics software.
- Vector graphics are composed of mathematical formulas, allowing them to scale without losing resolution.
- While Adobe Illustrator is a popular choice for vector design, Photoshop's capabilities should not be overlooked.
Basics of Vector and Raster Graphics
Difference Between Vector and Raster
Vectors and rasters are the two primary types of graphics used in digital design. Vector graphics are based on mathematical equations, which means they can be scaled without losing quality. On the other hand, raster graphics, also known as bitmap graphics, are made up of individual pixels that form an image. As a result, resizing raster images can lead to a loss of resolution.
In terms of color depth, raster images are capable of displaying a wider range of colors, while vector images are generally limited to solid colors. To dive deeper into the differences between these two types of graphics, it's essential to understand how their characteristics can impact the final output.
Impact on Image Quality
The primary difference that sets raster and vector images apart is the impact on image quality when resizing an image. When scaling a raster image, the pixels can become visible, leading to a blurred or pixelated appearance. Conversely, scaling a vector image retains its sharpness, as the mathematical equations defining the image adjust to maintain clean edges throughout the resizing process. For instance, raster images often lose image quality when resized, while vector images retain their clarity.
Application of Vectors and Rasters in Design
When deciding whether to use vector or raster graphics in a design project, it's crucial to consider the application of each and their specific strengths. Vector graphics are ideal for logo design and other graphics requiring clean, scalable shapes with sharp edges. Examples of vector-based applications include Adobe Illustrator and CorelDRAW.
Raster graphics, on the other hand, are better suited for complex, detailed images, such as photographs. Applications like Adobe Photoshop specialize in creating and editing raster-based graphic art, offering powerful tools for refining and manipulating images at the pixel level.
In conclusion, understanding the fundamental differences between vector and raster graphics is crucial for designers to make informed decisions on which format to use in their projects. The choice between vector and raster graphics ultimately depends on the specific needs and intended applications in each design scenario. By considering the impact on image quality and the strengths of each type of graphic, designers can optimize their workflow and produce professional, high-quality results.
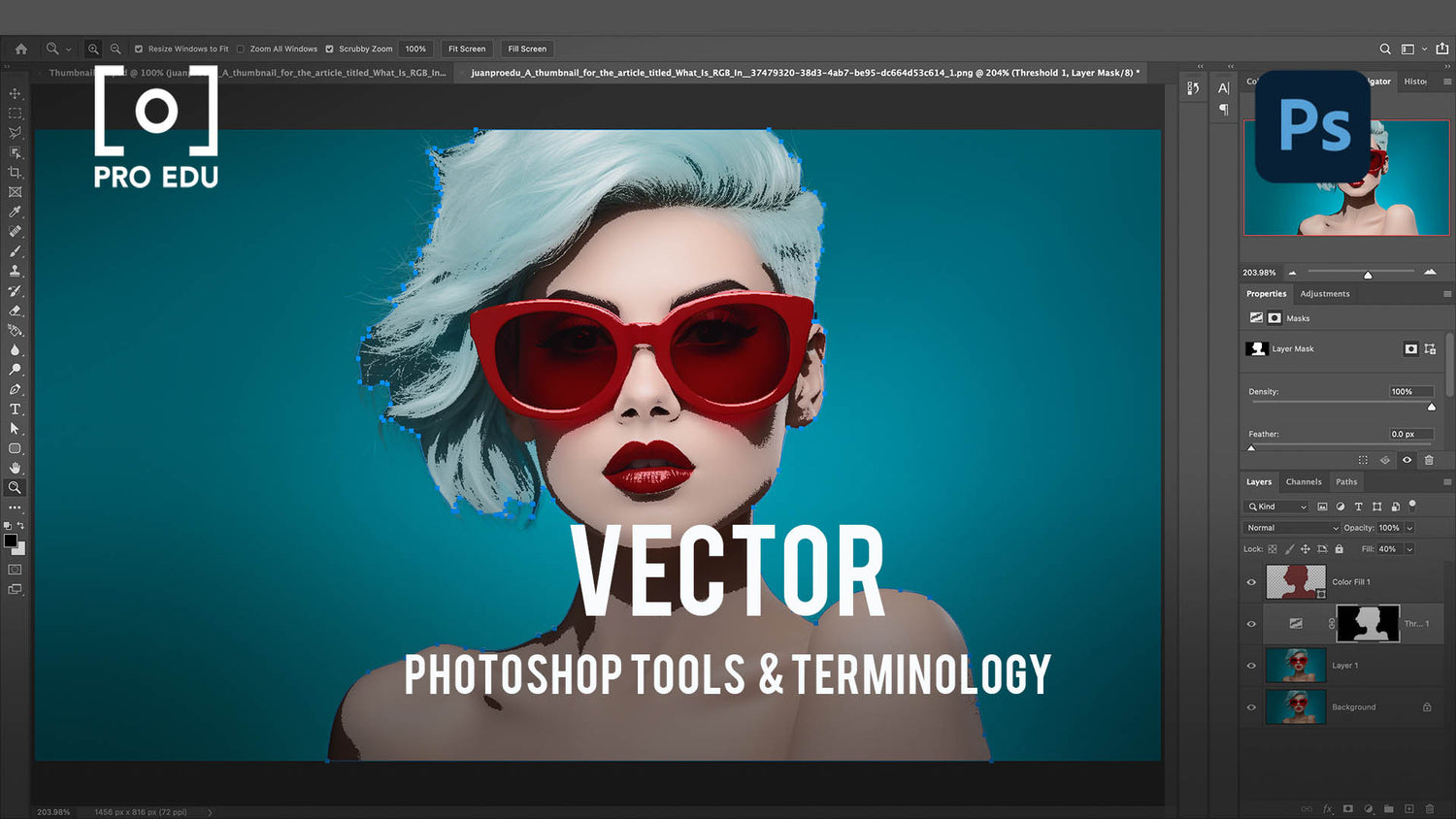
Vector and Photoshop
Creating Vector Graphics
In Photoshop, we can create vector graphics such as logos and icons that are infinitely scalable without losing their quality. Vectors are defined by mathematical equations rather than pixels, allowing them to maintain their sharpness no matter how large or small they are resized. These graphics are typically created using paths and shapes to form the desired design.
Working with Paths
Paths are essential components of vector graphics in Photoshop, formed by anchor points and lines. We can create a path using the Pen tool, which allows us to plot anchor points and draw curves or straight lines between them. Once a path is created, it can be edited using the Direct Selection tool, which lets us adjust anchor points and manipulate the paths as needed.
Working with layers is also important when dealing with vector graphics in Photoshop. Multiple layers can help us organize and arrange different parts of the image. These layers can be merged or combined in a non-destructive way to protect the original design, by selecting layers and using the shortcut Command/Ctrl + E.
Vectorizing an Image in Photoshop
To vectorize an image in Photoshop, first, prepare the image by importing it and setting the resolution to 300 using the Control + Alt + I keys. Next, separate the desired area of the image from its background, either by making a selection and copying it or removing the background.
Using an appropriate selection tool, choose the part of the image you want to vectorize. For example, to select a rectangular area, use the Rectangular Marquee tool, or use the Magic Wand tool to select areas of a specific color. Once the selection is made, use various Photoshop tools such as the Pen tool or Shape tool to create vector paths and shapes based on the original image.
Vector and Illustrator
Creation of Vector Files in Illustrator
When working with vector graphics, Adobe Illustrator is the go-to software. To create a vector file in Illustrator, we start by setting up a new document and then use various tools to create shapes, lines, and text. These elements are made up of points, ensuring that our design remains crisp and sharp at any size.
We can also import and convert raster images into vector files using Illustrator's Image Trace feature. By adjusting the settings, we can control the level of detail and complexity in the final vector image.
Comparison Between Photoshop and Illustrator for Vectors
While Photoshop is primarily designed for raster-based editing, Illustrator is tailored for working with vectors. Unlike raster images, which are pixel-based, vector images consist of mathematical formulas that define the points, lines, and shapes within the image. This means vector images can be resized without losing quality, making them ideal for designs that need to be scaled or printed at various sizes. Illustrator supports many vector-specific features, such as the use of artboards, symbols, and pathfinder tools.
Photoshop does have some limited vector capabilities, like using the Pen Tool to create paths and vector masks. However, it lacks the comprehensive vector editing tools available in Illustrator.
Selection Tools in Illustrator
Illustrator has a variety of selection tools available to help us work with vector objects more efficiently. The Direct Selection Tool allows us to select, move, and modify individual anchor points that make up the paths of vector objects. This is ideal when we want to fine-tune the shape or position of specific parts of our design, such as curves and corners.
In contrast, the Selection Tool lets us select entire vector objects, change their size or rotation, and manipulate the appearance using the Appearance panel. Other tools, like the Lasso Tool and Magic Wand, enable us to select multiple objects or points that share similar attributes, such as color or stroke weight.
By leveraging these selection tools and Illustrator's extensive vector-editing capabilities, we can create and fine-tune sophisticated vector graphics with precision and ease.
Tools and Techniques in Vector Graphics
Color Selection and Application
When working with vector graphics in Photoshop, color selection and application is crucial to create visually appealing designs. We can use the Color Picker to choose colors based on hue, saturation, and brightness, or select colors with the Eyedropper tool. Once the desired color is chosen, we can apply it to fill shapes or stroke paths, ensuring our vector artwork maintains a consistent color palette throughout.
Anchor Points and Paths
In vector graphics, objects are primarily created using anchor points and paths. To draw paths in Photoshop, we utilize the Pen tool which allows us to place anchor points and manipulate their handles to create curves or straight lines. Mastering anchor points and paths is essential as it allows us to easily resize, edit, and transform our vector artwork without losing quality. Additionally, the use of mathematical equations ensures that vector graphics remain sharp even when scaled up or down.
Pixelation and Resizing
Because vector graphics are composed of mathematical equations, they don't suffer from pixelation when resized. This is a significant advantage over raster graphics, which are made up of pixels and can become pixelated when scaled up or down beyond their original resolution. When working with vectors in Photoshop, we can resize elements without a loss of quality, making them ideal for projects that require scalability and flexibility, such as logos and illustrations.
In conclusion, understanding the various tools and techniques in vector graphics will help us create high-quality, scalable designs in Photoshop. To achieve optimal results, we should master color selection and application, anchor points and paths, and the benefits of vector graphics when it comes to pixelation and resizing.
Importance and Practical Uses of Vectors
Advantages of Vector Graphics
Vector graphics offer numerous benefits over their raster counterparts. Notably, they remain scalable and editable, resulting in higher-quality images. Unlike raster images comprised of pixels, vector graphics consist of points, paths, and shapes, which allow them to be resized without losing resolution. As a result, vector graphics provide greater compatibility with different devices and screen resolutions. Working with vector graphics in Photoshop entails using specialized tools like the Pen Tool and Vector Masks. By employing these tools, professionals achieve precise designs and seamless editing experiences.
Practical Applications of Vector Graphics
With the versatility of vector graphics, their potential applications are vast. For instance, graphic designers widely use vector graphics for crafting logos and business cards. Due to their high resolution and adaptability, logos designed with vector graphics maintain their crisp appearance regardless of the size they are printed or displayed at. Moreover, vector-based business cards can be conveniently altered while maintaining their visual quality. On top of that, vector graphics are suitable for billboard designs, as they can be scaled up without pixelation or loss of quality, ensuring a polished and professional final product.
From Designing Logos to Billboards
Vector graphics have become an essential component in the field of graphic design. The numerous file formats available for saving vector graphics, such as Scalable Vector Graphics (SVG), allow for easy sharing and editing among designers. Their adaptability and scalability make them ideal for a multitude of purposes, from small logos to colossal billboards. By leveraging the appropriate tools in Photoshop and capitalizing on the inherent advantages of vector graphics, designers can create captivating visuals that truly stand out and leave a lasting impression.
Frequently Asked Questions
How can I create a vector image in Photoshop?
In Photoshop, we can create vector images using the Pen Tool, Shape Tools, and Text Tool. Utilize paths and shapes defined by anchor points and lines to create and manipulate vector graphics within the software.
What are the common vector file formats used?
Common vector file formats include Adobe Illustrator AI, SVG (Scalable Vector Graphics), and EPS (Encapsulated PostScript). These formats help retain the scalable, non-pixelated properties of vector graphics for various design tasks.
How do I convert an image to a vector format?
We can convert an image to a vector format using Photoshop by tracing over the raster (pixel-based) image with vector tools such as the Pen Tool. Alternatively, image tracing programs such as Adobe Illustrator can automatically convert raster images to vector graphics with varying results.
What are the key benefits of using vector images?
Vector images offer scalability without loss of quality and smaller file sizes for complex shapes and patterns. They are suitable for various applications such as logo design, illustrations, and print materials due to their sharp appearance at any size.
Are there any alternatives to Photoshop for vector graphics editing?
Yes, there are alternatives to Photoshop for vector graphics editing, such as Adobe Illustrator, CorelDRAW, Affinity Designer, and Inkscape. These programs often provide more advanced vector editing capabilities than Photoshop, depending on your design needs.
Which vector formats are best for logo design?
For logo design, we recommend using formats such as AI (Adobe Illustrator) and SVG (Scalable Vector Graphics), as they provide the best scalability and quality for various applications, from print materials to digital platforms. These formats ensure optimal clarity and sharpness regardless of size adjustments.